Quick-use Toolkit
When creating logos, it’s important to take note of three things: typography, primary colors, and font size. For example, our typography uses Coco Gothic in both Bold and Light. The Bold format is used to emphasize while the Light is used as a supplementary to the text in Bold. This coincides with the font size. Different font sizes should be considered and measured depending on what needs to be seen in the logo. Primary colors should always be planned scheme or color psychology. Depending on the audience or the design you want to invoke, the color scheme should complement to the planned concept.


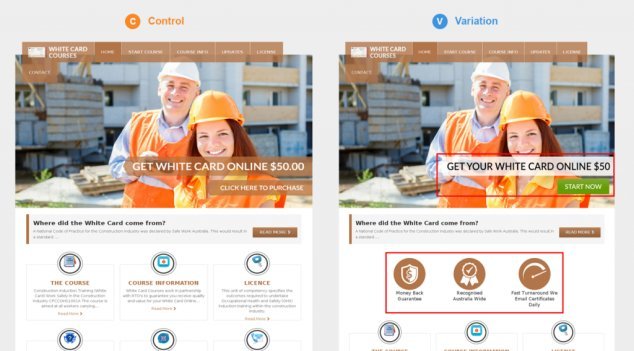
Slide for the before & after
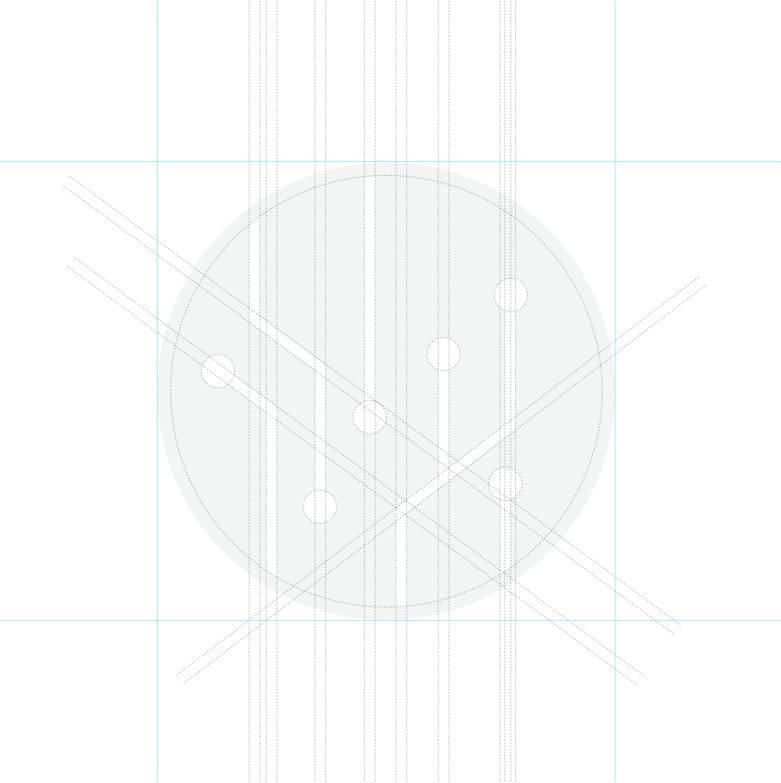
Clear Area
Clear Area or Clear Space is the term used to describe the specific amount of area or space that a logo has on all sides regardless of use. The amount of clear area should also fall in line with the concept. For example, if you plan to use a minimalist approach, the clear area shouldn’t take too much space.
Pitfalls and Best Practices
There are do’s and don’ts in making logos that have been considered as professional practice. These guidelines are commonplace in the industry due to the fact that is has been measured to affect psychological response, audience retention, and overall design impact.

![]() Distorting the logo is prohibited
Distorting the logo is prohibited

![]() Altering the typeface of the logo is strictly prohibited
Altering the typeface of the logo is strictly prohibited

![]() Changing the logo color is strictly prohibited
Changing the logo color is strictly prohibited

 Any form of rotation to the logo is strictly prohibited
Any form of rotation to the logo is strictly prohibited

![]() Turning the logo into an outline is strictly prohibited
Turning the logo into an outline is strictly prohibited

![]() Using the wordmark without the icon is strictly prohibited
Using the wordmark without the icon is strictly prohibited

![]() Turning the icon into a solid color is strictly prohibited
Turning the icon into a solid color is strictly prohibited

![]() Recreating the form and shape of the logo itself is strictly prohibited
Recreating the form and shape of the logo itself is strictly prohibited


Slide for the before & after